XML Extensions
The default krpano download package includes several xml-based extensions or helper-scripts for
various usage cases. The related xml files can be found in the plugins folder and optionally be
included when needed.
And because these are xml files, they can be easily customized for further needs.
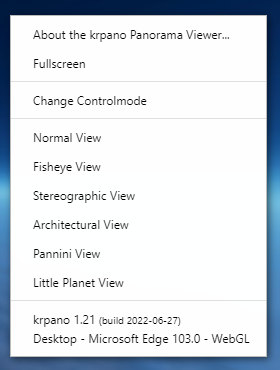
contextmenu.xml (view)
- Add several typical entries for the right-click context-menu:
- For changing the pano control-mode (dragging or moving),
- and for setting several different viewing projections (e.g. Normal-View, Fisheye-View, Architectural-View, Little Planet and so on) with animated transitions.
- Usage:
<include url="plugins/contextmenu.xml" />
copy_to_clipboard.xml (view)
- Extend krpano with a copy_to_clipboard(text) action.
- Can be used to copy any kind of text dynamically to the sytems clipboard.
- Usage:
<include url="plugins/copy_to_clipboard.xml" />
copy_to_clipboard('hello from krpano');
depthmap_measure3d.xml (view)
- A little helper tool and example for doing measurements in Depthmap-Panos / 3D-Models.
- Provides actions and an optional user-interface for starting interactive measurements.
- The design/look of the measurement points and lines can be changed either by editing the xml file itself or by redefining the <style> elements from it in the xml file that is including it.
- The available settings:
<depthmap_measure3d ui="true" ui_pos="left,10,0" ui_dragable="true" gap="0.0" showslope="false" unit_format="roundval(v,1) + ' cm'" />- ui - show an optional user-interface for taking measurements.
- ui_pos- the aligment and position of the default user-interface.
Syntax: ui_pos="align,x,y" - ui_dragable - should the user-interface be dragable.
- gap - add a gap between the surface and the measure-point, could be used for rough surfaces.
- showslope - show the slope / angle of the vertical height distance (in degrees).
- unit_format - an expression to format the measuring result:
- cm: roundval(v,1) + ' cm'
- meters: roundval(v/100,2) + ' m'
- inch: roundval(v/2.54,1) + '[dq]'
- feet: roundval(v/30.48,2) + ' ft'
- The available actions:
- start_measuring_between_points()
Start measuring between two arbitrary 3D points, the user needs two double-click two times to select the two points. - start_measuring_between_surfaces()
Start measuring between two surfaces. The user needs to double-click once to select a point on a surface, the measurement then will be done between that point and a point on a surface that will be hit by a perpendicular line from the first surface. An easy way for measuring room sizes. - stop_measuring()
Stop the current measuring (could be also stopped by pressing the ESC-key).
- start_measuring_between_points()
- Usage:
<include url="plugins/depthmap_measure3d.xml" />
depthmap_navigation.xml (view)
- Depthmap Navigation Controls
- Some basic controls for navigating in Depthmap-Panos / 3D-Models
- Arrow-keys or WASD-keys or Middle/Right-Mousebutton Navigation on Desktop
- On-Screen-Touchpad for Mobile Devices
- VR-Controller Joystick/Touchpad support for WebVR
- Optional Depthmap/3D-Model Hit/Collision-Detection
- Either use simple collisions just into the moving direction,
- or optionally also collision with the ground/floor and a gravity-based moving-model.
- That allows moving up/down stairs and elevations and even jumping and crouching like in a 3D-game (but only very simple and basic).
- Keyboard Keys:
- Arrow/WASD for forward/backward/left/right moving
- holding SHIFT for faster movement
- Q for moving up or for jumping
- Y or Z for moving down or for crouching
- SPACE for jumping
- C for toggling between collisions on/off
- F for toggling between walking and flying
-
Mouse:
- Left-Mousebutton: normal looking around / rotating
- Left+SHIFT or Middle- and Right-Mousebutton: moving around
- Holding the ALT, CTRL or SHIFT-key: moving up and down
- In Dollhouse-mode the moving around/up-down controls are swapped
- Settings (can be changed/overwritten anytime):
<depthmap_navigation movemode="walking" touchmode="shift" speed="0.5" friction="0.9" collision="true" groundcollision="false" usevrfloorlevel="false" eyelevel="160.0" collisionlevel="100.0" smoothlevelchanges="0.15" stopdistance="30" moveback="1.2" bounceback="1.6" />- movemode = "walking" or "flying"
- touchmode = "shift" (relative movement) or "move" (continuous movement)
- speed = movement speed
- friction = movement friction
- collision = collision-detection / stop on walls
- groundcollision = collision-detection with the ground, enables gravity, should be only used on fully-textured 3D-models
- usevrfloorlevel = use the real physical height in VR
- eyelevel = the distance in cm between the ground/floor and the eyes/camera
- collisionlevel = the height in cm where the collision checking should be done
- smoothlevelchanges = a factor for smoothing level/height changes
- stopdistance = keep this distance in cm to walls/surfaces
- moveback = when hitting a wall, move back x times
- bounceback = when hitting a wall, add a bounce movement
- Usage:
<include url="plugins/depthmap_navigation.xml" />
Change settings (statically):<depthmap_navigation groundcollision="true" usevrfloorlevel="true" />
Change settings (dynamically):depthmap_navigation.groundcollision=true;
doubleclick_style.xml (view)
- A helper <style> for single/double-click detection for layer and hotspot elements.
- By adding the style named doubleclick to a layer or hotpots,
the element will be extended by:
- onsingleclick and
- ondoubleclick events.
- Note - the onsingleclick event will be dispatched with a short delay compared to the normal onclick event, because the detector needs to wait for a potential second click.
- Usage:
<include url="plugins/doubleclick_style.xml" />
<layer ... style="doubleclick" onsingleclick="trace('-single click-');" ondoubleclick="trace('-double click-');" />
fps.xml (view)
- FPS (frames per second) performance measuring tool.
- This tools shows the current average rendering frame-rate in the left-top corner.
- Usage:
<include url="plugins/fps.xml" />
ios_iframe_fullscreen.xml (view)
- A helper script for getting into a kind of 'fullscreen mode' on iOS from inside an iframe.
- iOS itself doesn't support the HTML5 Fullscreen API on the iPhone and so there is no way to make the pano window larger than the iframe area itself.
- This script therefore adds a fake-fullscreen-mode support and redirects the browser window directly to the inner iframe page to make the iframe itself beeing the full browser page.
- This can be used in cases where the pano is embedded as 'smaller' iframe element into the website. When embedded as 'full-page-element' then this is not necessary.
- Note: this scripts only enables the fullscreen contextmenu item, custom xml elements that are depending on the 'device.fullscreensupport' state would need to get enabled manually. That's because the xml parsing and the xml element 'devices filtering' is happening before this script is running. For 'manual enabling' e.g. remove the 'fullscreensupport' devices check from the related elements in the xml files.
- Usage:
<include url="plugins/ios_iframe_fullscreen.xml" />
iphone_fullscreen_swipe.xml (view)
- A helper script for getting into fullscreen mode on the iPhone.
- iOS itself doesn't support the HTML5 Fullscreen API on the iPhone and so there is no way for directly going into fullscreen mode. But there is a 'hack': when rotating the iPhone to landscape, it's possible to 'scroll-out' the url/navigation-bar and so get into a kind of fullscreen mode.
- This xml script adds user-instructions for how to get into fullscreen mode.
- Here a video showing this in action: krpano iPhone Fullscreen Mode
- Usage:
<include url="plugins/iphone_fullscreen_swipe.xml" />
minimap_zoomrect.xml (view)
- A helper script for adding a zooming/panning-indicator for a mini-overview-map.
- A rectangle will be added within an image layer (with a small image of the pano-image) and the size and position of that rectangle will be automatically be updated depending on the zooming and panning.
- Additionally the rectangle will be dragable to pan around and the map-image will be clickable to pan to a certain position.
- Works the best with high-resolution/high-zoomable flat-panos, but can be also used on all other kind of panos.
- Usage:
<include url="plugins/minimap_zoomrect.xml" />
<layer name="minimap" url="map.jpg" bgborder="1 0xFFFFFF" align="lefttop" x="10" y="10" ... style="minimap_zoomrect" zoomrect_border="1 0x0000FF" zoomrect_dragable="true" zoomrect_movetoclick="true" />
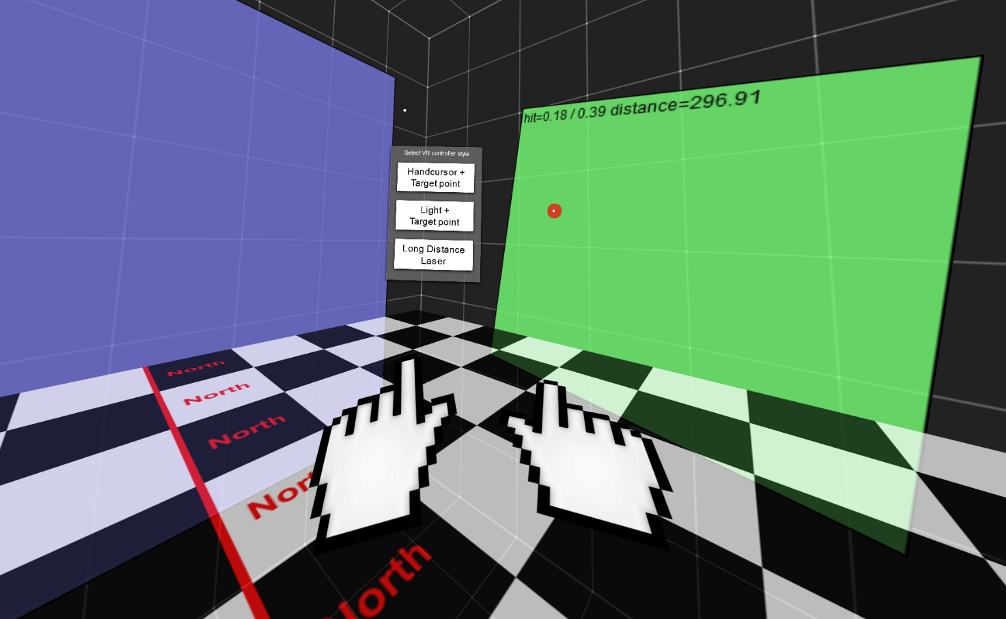
webvr.xml (view)
- The webvr.xml is a helper tool that provides several interface elements for using VR:
- Buttons for entering and exiting the VR mode.
- A setup menu for interactively customizing the lens-distortion for mobile-phone-based Google-Cardboard-like VR headsets.
- Lens distortion presets for common headsets.
- An animated VR 'pointing-cursor' for devices without controllers (point/stare on an element for some seconds to interact with it).
- Mulitple VR controllers styles for real VR controllers (laser, line+hitpoint, handcursor+hitpoint).
- Support for a 'fake VR mode' for testing the VR mode also on non-VR systems.
- An editable built-in list of mobile-phones and their screensizes to get the correct lens-distortion.
- Usage:
<include url="plugins/webvr.xml" /> <-- optionally adjust some of the webvr.js default settings: --> <plugin name="webvr" mobilevr_support="true" mobilevr_fake_support="true" mobilevr_wakelock="true" ... />
webvr_autozoom.xml (view)
- A helper script for zooming in VR.
- After ~2 seconds staring at one point, the view slowly starts zooming-in.
- When looking around, the zooming-in stops and the view starts slowly zooming-out back to the normal view (the faster the looking-around the faster the zooming-out).
- Usage:
<include url="plugins/webvr.xml" /> <include url="plugins/webvr_autozoom.xml" />